谢言射教你用hexo+github搭建博客(3.主题更换)
本文最后更新于:2 年前
前言
基于第二章的准备工作,现在更换博客主题
更换主题
当然,您可以保留hexo的默认主题,也可以跟着本教程更换
选择主题
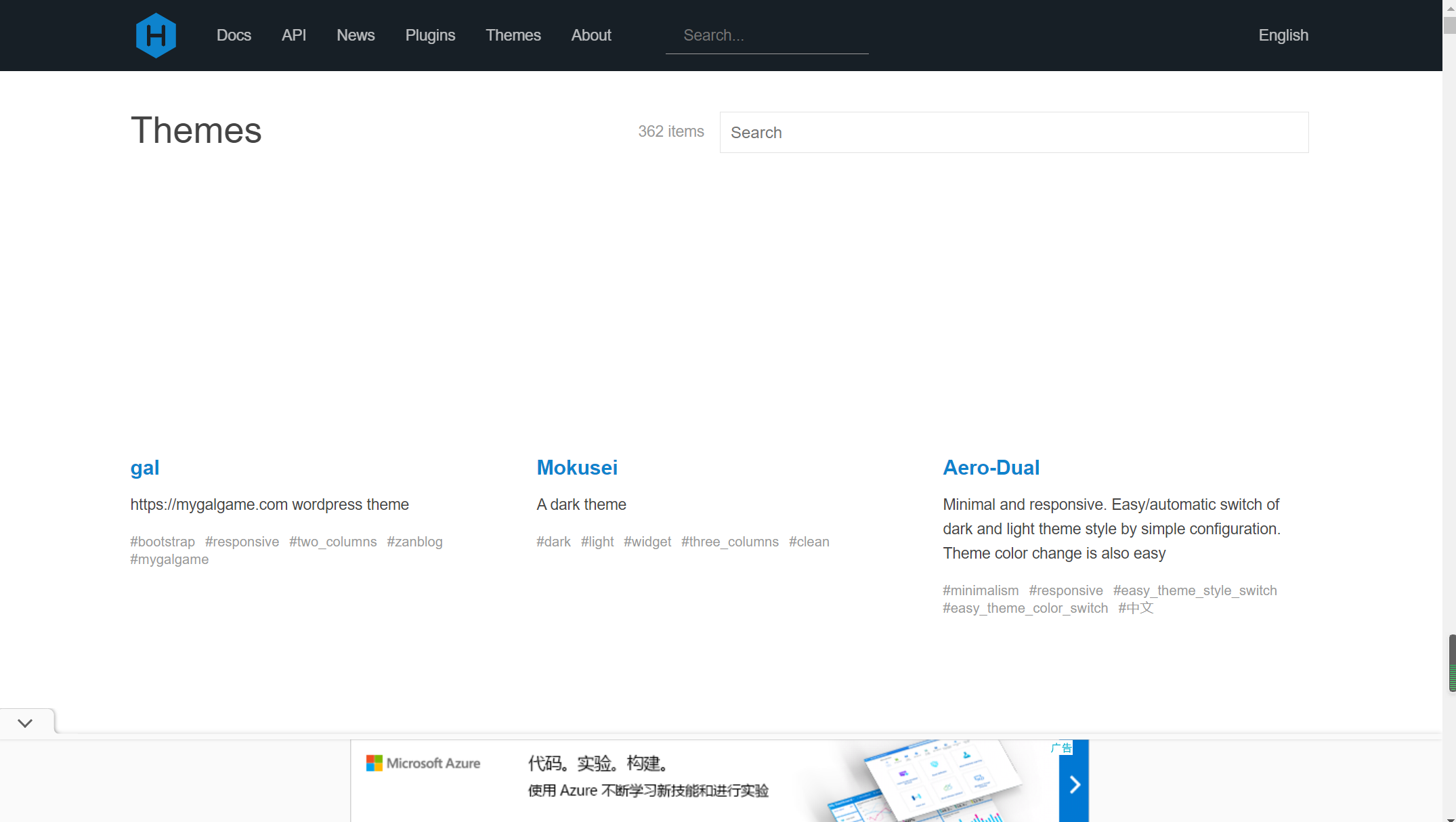
到 https://hexo.io/themes/ 中选择一款您喜欢的主题,并点击它的名字进入它的github地址
更换主题
这里以butterfly主题为例
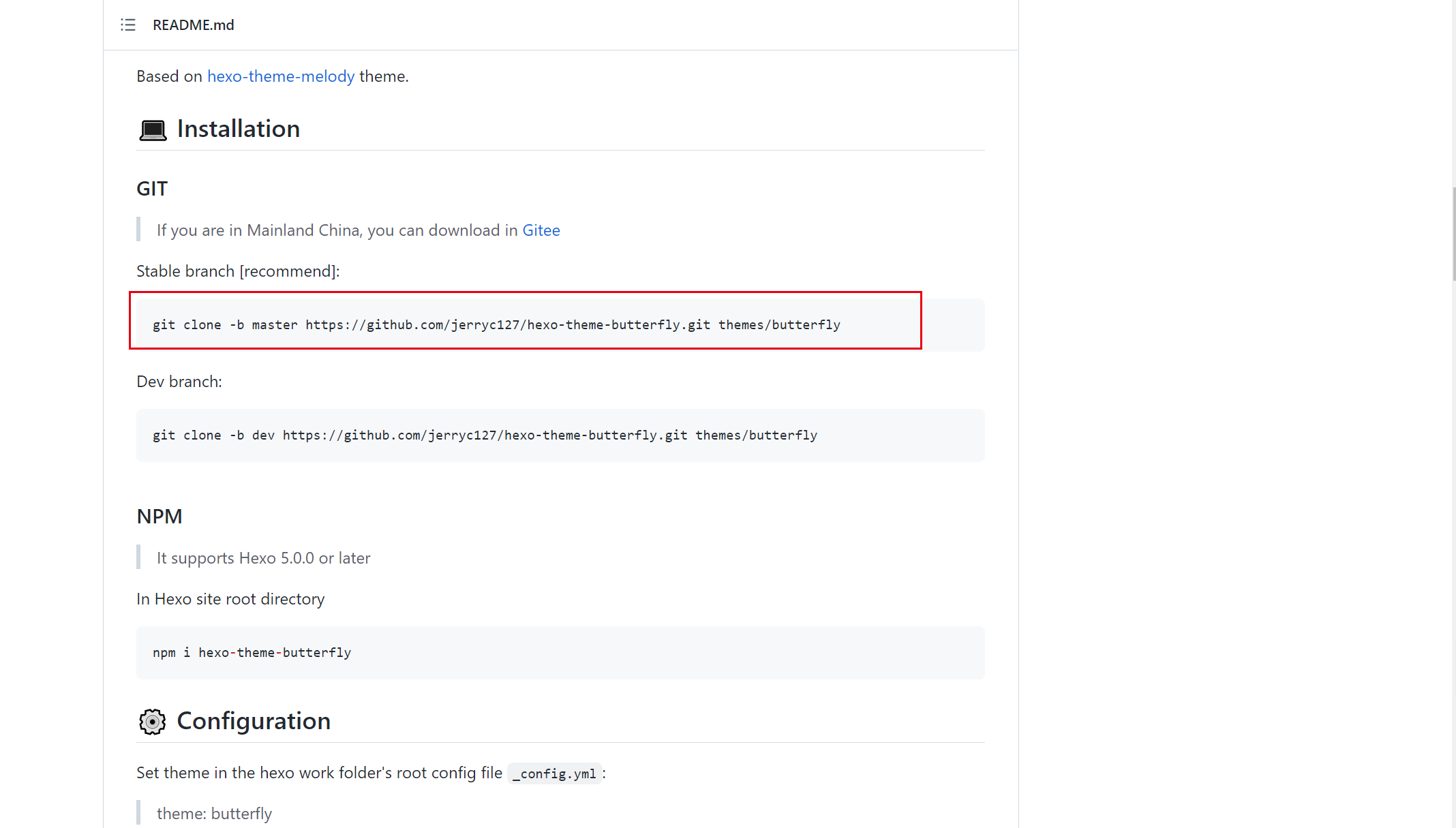
划到自述文件的开头
然后复制红框中的代码
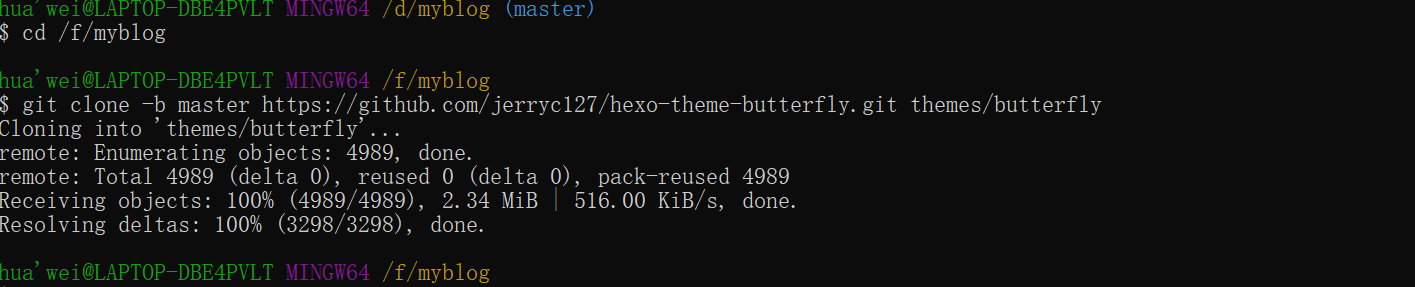
在git中先打开博客(cd /f/myblog),然后把刚刚复制的东西黏贴到git中运行
注:butterfly等主题还需在git中运行
npm install hexo-renderer-pug hexo-renderer-stylus
才行
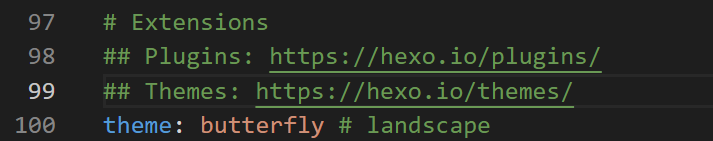
接着更改博客根目录的_config.yml文件
把大约为第100行的theme配置改为
theme: 您刚刚更改的主题的名称
比如我的
theme: butterfly
再在git中运行
hexo clean && hexo g && hexo d
即可
等待一会,在浏览器中打开自己的博客,就能看见变化了
博主有关hexo博客搭建的文章已经写完了
但后续会推出hexo博客美化系列的文章
敬请期待……
感谢您的阅读!!!
(如有错请联系博主:xyswyy1@163.com或在评论区留言)
谢言射教你用hexo+github搭建博客(3.主题更换)
https://xieyanshe-blog.github.io/posts/3200579984/